ZITADEL with Vue
This integration guide demonstrates the recommended way to incorporate ZITADEL into your Vue application. It explains how to enable user login in your application and how to fetch data from the user info endpoint.
By the end of this guide, your application will have login functionality and will be able to access the current user's profile.
This documentation references our example on GitHub. It also uses the @zitadel/vue package with its default configuration.
Set up application and obtain keys
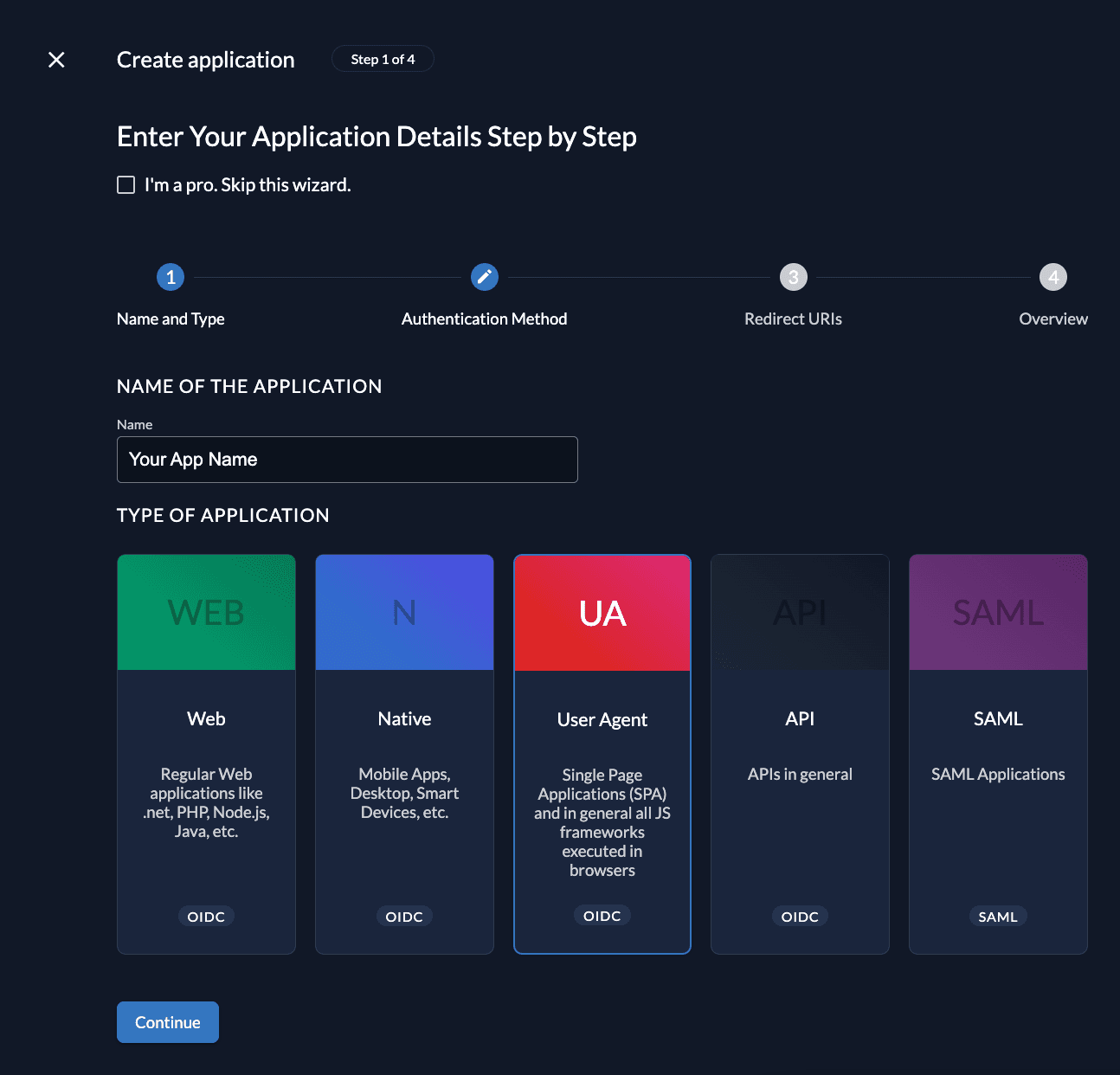
Before we begin developing our application, we need to perform a few configuration steps in the ZITADEL Management Console. You'll need to provide some information about your app. We recommend creating a new app to start from scratch. Navigate to your project, then add a new application at the top of the page. Select the User Agent application type and continue. We recommend that you use Proof Key for Code Exchange (PKCE) for all single page applications.

Redirect URIs
The redirect URIs field tells ZITADEL where it's allowed to redirect users after authentication. For development, you can set dev mode to true to enable insecure HTTP and redirect to a localhost URI.
The post logout redirect sends your users back to a public route on your application after they have logged out.
If you are following along with the example, set the dev mode switch to true.
Configure a redirect URIs to http://localhost:5173/auth/signinwin/zitadel and a post redirect URI to http://localhost:5173/.
Continue and create the application.
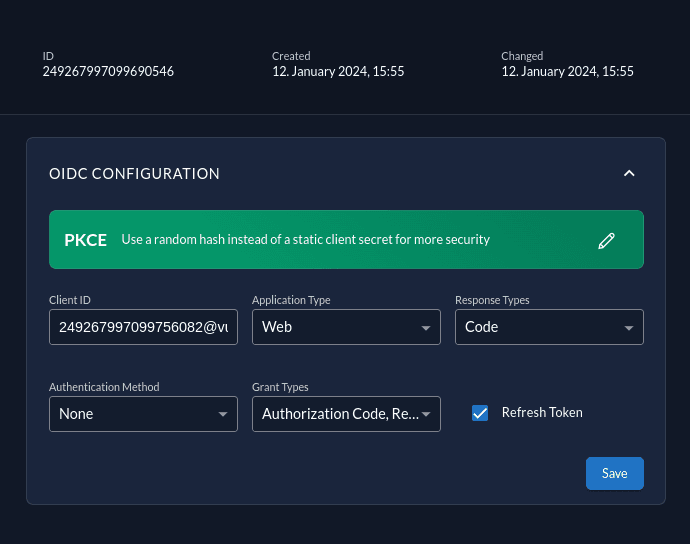
Refresh Token and Client ID
After successful creation of the app, make sure you tick the checkbox to enable refresh tokens. Also copy the client ID, as you will need it to configure your Vue client.

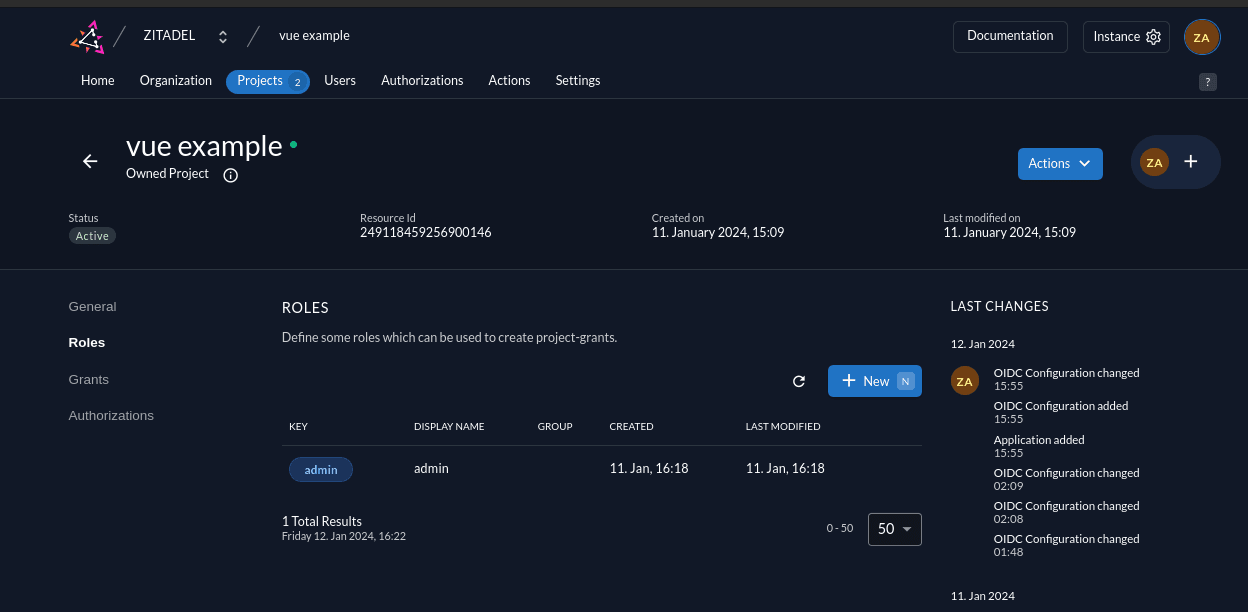
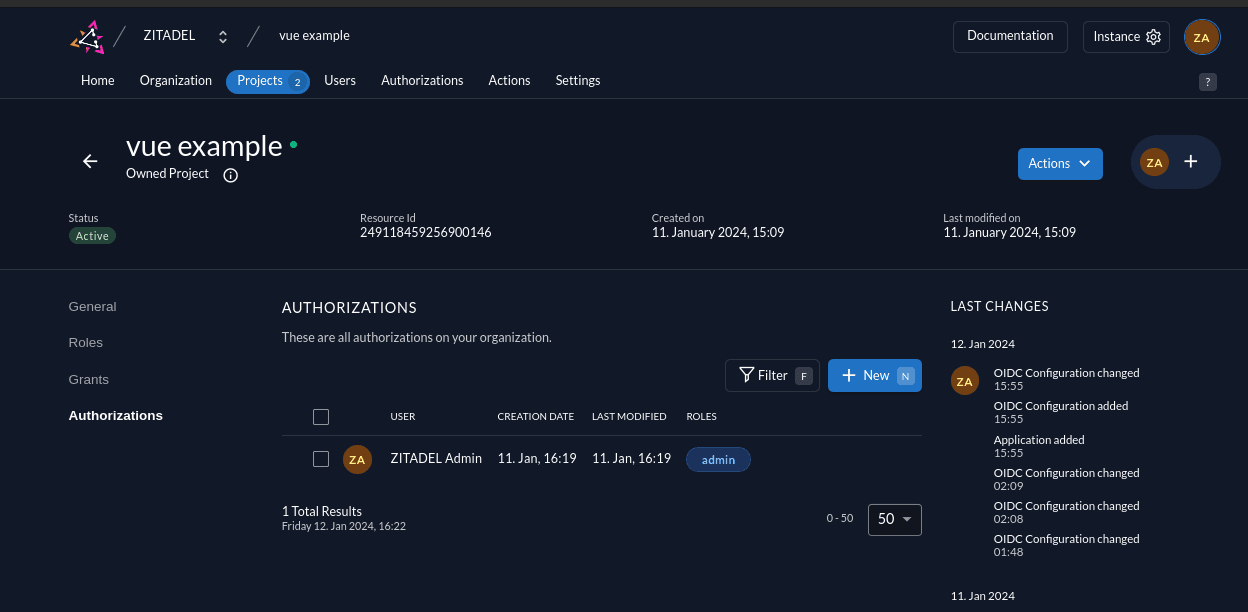
Create a project role "admin" and assign it to your user
Also note the projects resource ID, as you will need it to configure your Vue client.


Vue setup
Now that you have configured your web application on the ZITADEL side, you can proceed with the integration of your Vue client.
Install Vue dependencies
To conveniently connect with ZITADEL, you can install the @zitadel/vue NPM package. Run the following command:
npm install --save @zitadel/vueCreate and configure the auth service
The @zitadel/vue package provides a createZITADELAuth() function which sets some defaults and calls the underlying vue-oidc-client packages createOidcAuth() function.
You can overwrite all the defaults with the arguments you pass to createZITADELAuth().
Export the object returned from createZITADELAuth()
https://github.com/zitadel/zitadel-vue/blob/main/src/services/zitadelAuth.tsRegister the auth service in your global variables when bootstrapping Vue
https://github.com/zitadel/zitadel-vue/blob/main/src/main.tsAdd three new views to your application
The restricted admin view will only be shown if the user is authenticated and has the role "admin" in the apps project in ZITADEL.
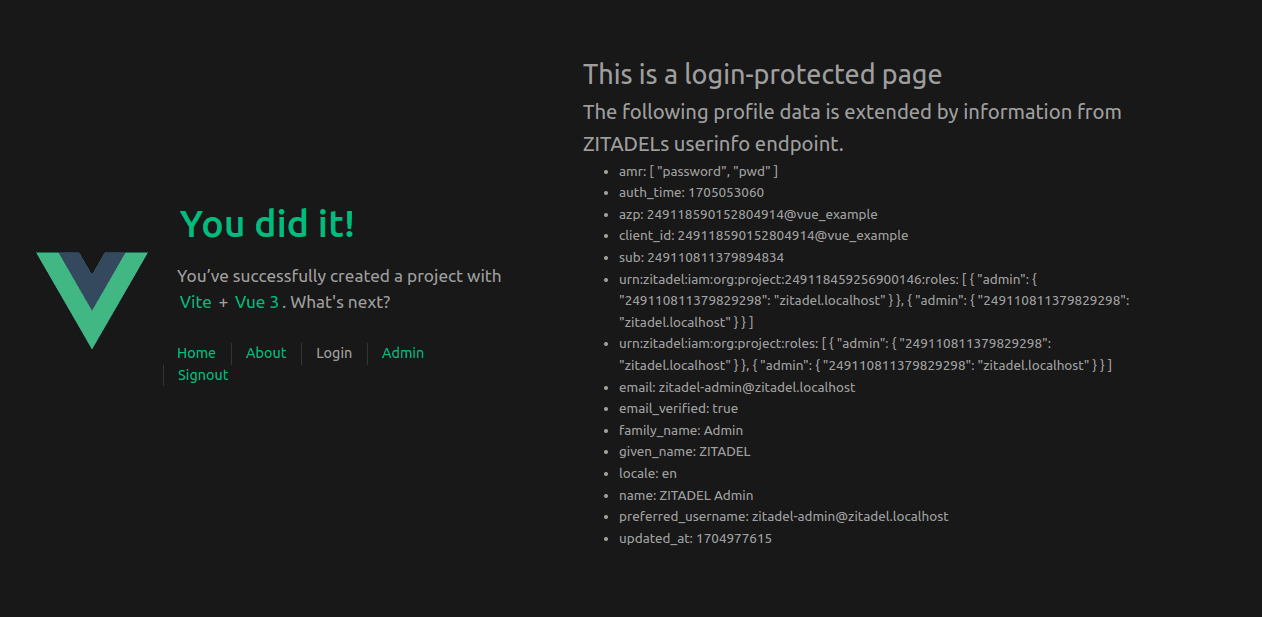
https://github.com/zitadel/zitadel-vue/blob/main/src/views/AdminView.vueThe restricted login view is shown to all authenticated users. It prints all the information it gets from the token and from the user info endpoint.
https://github.com/zitadel/zitadel-vue/blob/main/src/views/LoginView.vueThe public no access view is shown to authenticated users who navigate to a page they don't have access to based on their roles.
https://github.com/zitadel/zitadel-vue/blob/main/src/views/NoAccessView.vueAdd protected routes to your new pages as well as a Signout link
Note that we conditionally render the admin view or the no access view based on the user's roles.
https://github.com/zitadel/zitadel-vue/blob/main/src/router/index.tsCompletion
Congratulations! You have successfully integrated your Vue application with ZITADEL!
If you get stuck, consider checking out the ZITADEL Vue example application. This application includes all the functionalities mentioned in this quickstart. You can start by cloning the repository and change the arguments to createZITADELAuth so they fit your requirements. If you face issues, contact us or raise an issue on GitHub.

What's next?
Now that you have enabled authentication, you are ready to call add authorization to your application using ZITADEL APIs. To do this, refer to the API docs or check out the ZITADEL Management Console code on GitHub which uses gRPC to access data.
For more information on how to create an Vue application, you can refer to Vue. If you want to learn more about the libraries wrapped by @zitadel/vue, read the docs for vue-oidc-client.
Was this page helpful?